As a Backend Developer do you test your APIs with just chrome? okay let me tell you something I would do to get details from body when I just started Backend Development, I normally use an input box from HTML to get JSON objects from the client. Sounds funny right?
That was really stressful as a beginner who didn't know there were tools I could use to test easily. tools like cURL, Postman, Testim, chrome extensions and others but we'll be using Postman to explain basic API methods like GET and POST here.
How to send GET or POST requests
| Syntax | Description |
| Params | A Query parameter should contain key and value |
| Authorization Header | An Authorization header should contain type and token or secret key |
| Header | A Header can be self defined it should contain Key and Value too |
| Body | A body can be sent in different formats but JSON is one of the most used formats |
All these mentioned above are mostly what you may be needing when interacting with APIs and Postman supports them.
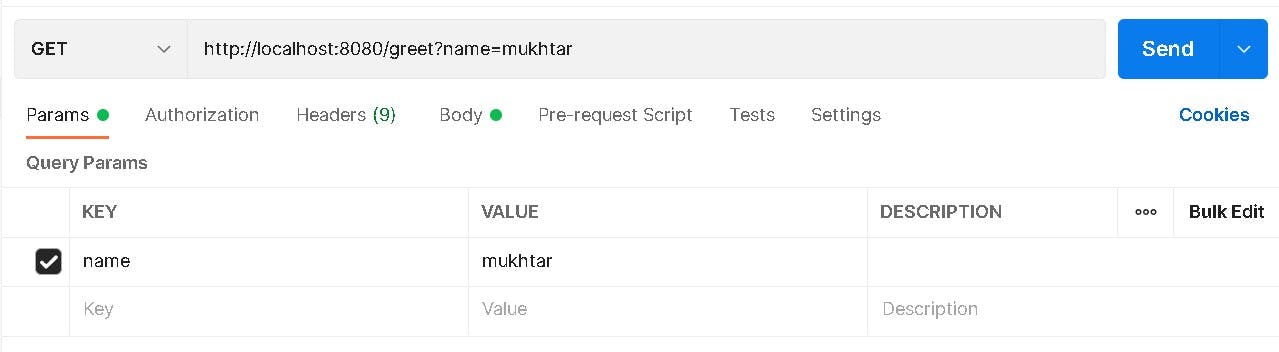
Example using params in GET

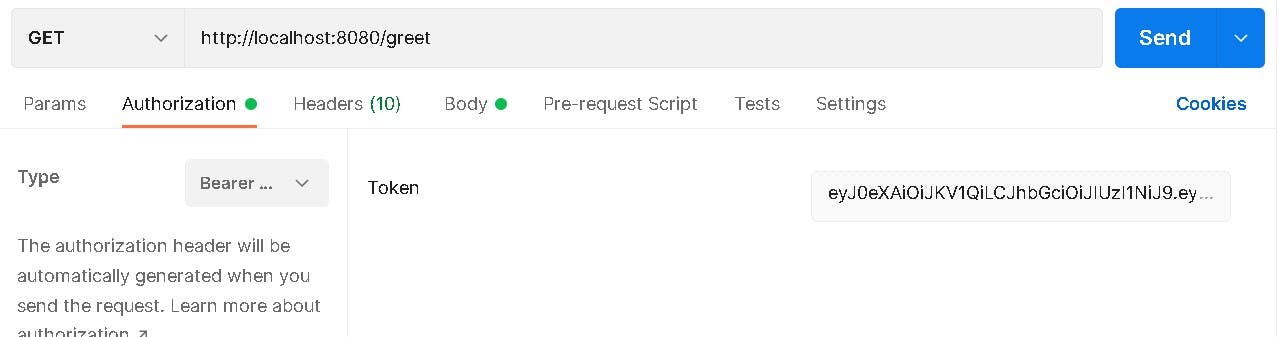
Example using Authorization in GET, here I used Bearer token type

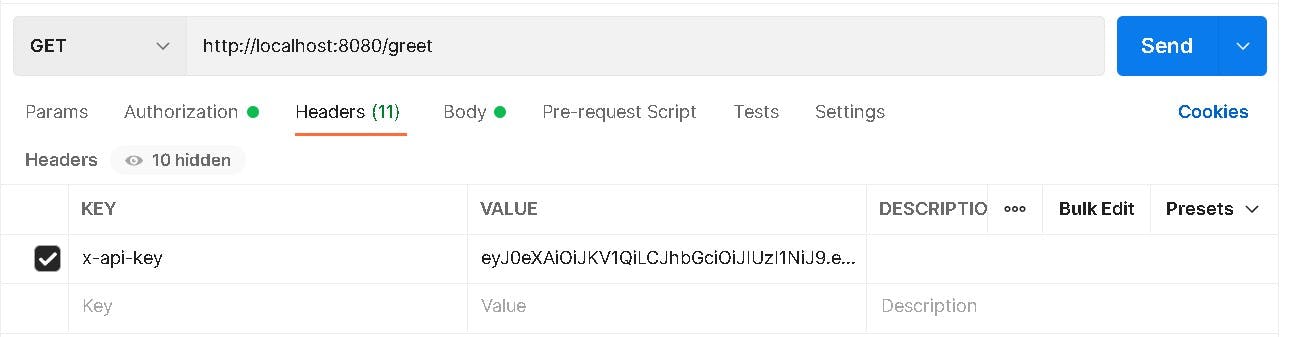
Example using Header in GET, i used a customized key that i named x-api-key

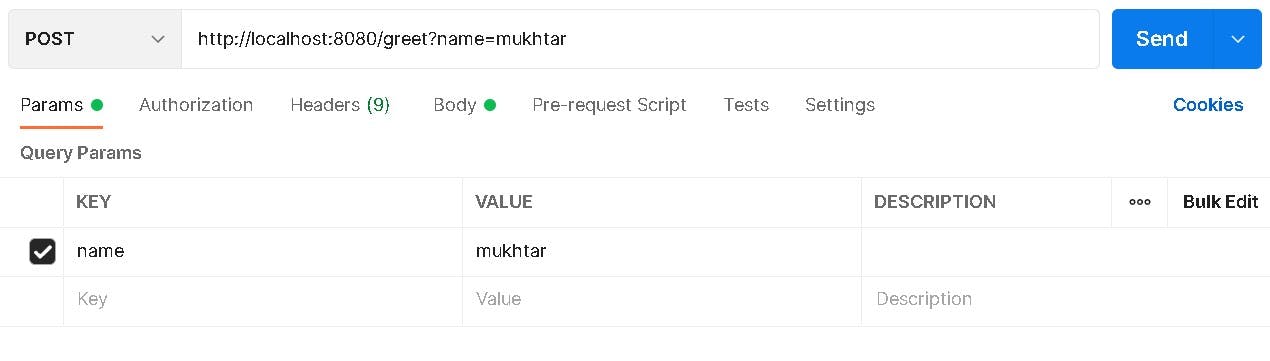
Example using params in POST

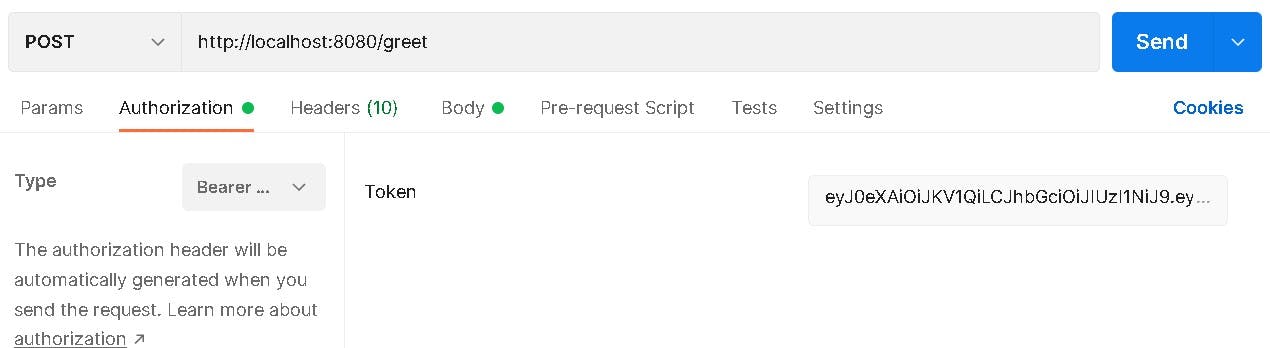
Example using Authorization Header in POST, here I used Bearer token type

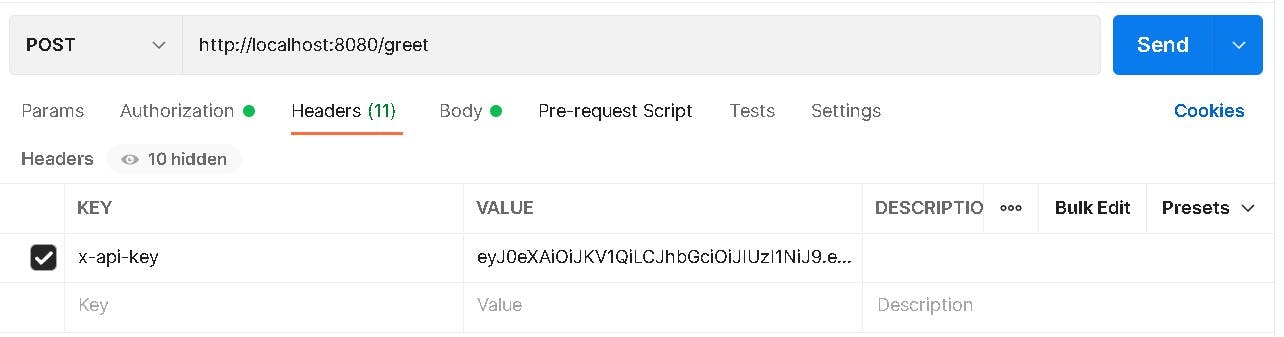
Example using Header in POST, i used a customized key that i named x-api-key

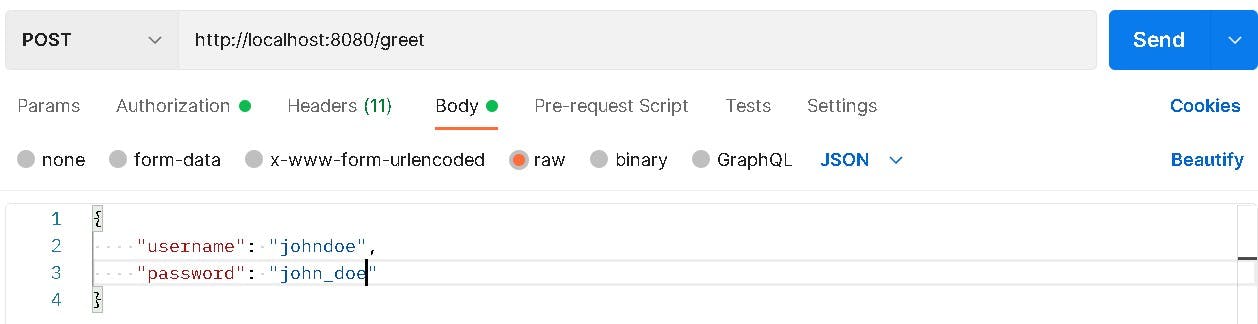
Example using Body in POST.

You've come this far? Thanks for reading, follow me to get more tips about backend development.

